# 基于 Vue CSR 的微前端实现方案
在这里就不讲微前端的各种优缺点,直接假设你在负责一个中后台管理系统的开发,所有的业务模块全部都在一个项目中打包,随着业务量的不断增长,编译越来越慢,你期望可以从老的项目中将新的业务进行独立开发、独立部署,以微应用的形式嵌入到老项目中。
本篇文章的受众是那些希望在新老的项目中,在不需要你对老项目进行改动老项目的前提下,嵌入微应用,如果本篇文章对你有帮助,请点个👍!
# 核心要素
- 构建生产环境代码,输出远程组件所需的 JSON
- 通过 ajax 请求,拿到这个 JSON 的数据,传给 远程组件
# 新项目的搭建
对于项目的搭建,在这里就不再仔细的展开讲了,大家直接看Genesis (opens new window)项目快速开始的文档吧
# 修改编译代码
import path from 'path';
import fs from 'fs';
import { Build } from '@fmfe/genesis-compiler';
import { ssr } from './genesis';
const start = async () => {
/**
* 创建一个编译实例
*/
const build = new Build(ssr);
/**
* 开始执行编译程序,构建生产环境应用包
*/
await build.start();
/**
* 编译完成后,创建一个渲染器,输出远程组件所需的内容
*/
const renderer = ssr.createRenderer();
/**
* CSR 渲染输出 JSON
*/
const result = await renderer.render({ mode: 'csr-json' });
/**
* 将 JSON 保存到客户端目录
*/
fs.writeFileSync(
path.resolve(ssr.outputDirInClient, 'app.json'),
JSON.stringify(result.data, null, 4),
'utf8'
);
};
start();
如果你是根据官方文档来走的话,你只需要自己修改一下 genesis.build.ts 文件即可。如果你自定义了文件名,只要在 await build.start() 方法执行完成后,创建一个渲染器,将 CSR 的渲染结果保存到一个 JSON 文件即可。
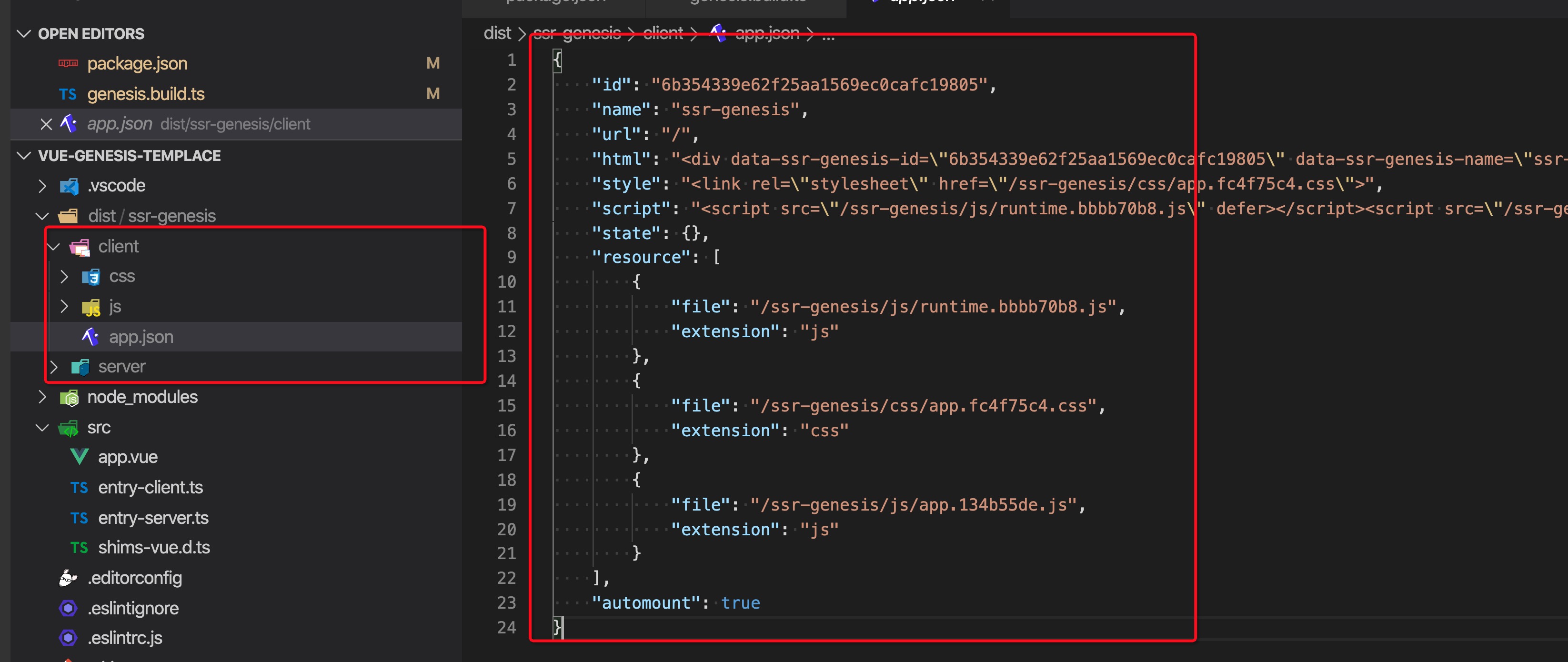
编译完成后,你得到的大概是这样的一个文件
 你只需要将
你只需要将 client 目录的静态文件部署到你的服务器即可。
# 老项目远程组件加载
假设你的静态资源的基本路径是 /ssr-genesis/,那么你就可以通过 /ssr-genesis/app.json 访问到这个文件。
在你的老项目上安装远程组件
npm install @fmfe/genesis-remote axios
在你对应的路由上,使用远程组件,加载此组件即可。
<template>
<div class="app">
<RemoteView :fetch="fetch" />
</div>
</template>
<script lang="ts">
import Vue from 'vue';
import axios from 'axios';
import { RemoteView } from '@fmfe/genesis-remote';
export default Vue.extend({
components: {
RemoteView
},
methods: {
async fetch() {
const res = await axios.get('/ssr-genesis/app.json');
if (res.status === 200) {
return res.data;
}
return null;
}
}
});
</script>
# 多历史模式的支持
如果你老项目使用历史模式,在子应用也使用历史模式,会导致 router.push('/xxx') 产生多条历史记录,为了解决这个问题,你可以在子应用使用 abstract 模式,或者使用 @fmfe/genesis-app (opens new window) 帮你处理多个 Router 实例使用历史模式产生的BUG,注意,你需要在新老项目一起使用 @fmfe/genesis-app (opens new window) 包装后的 Router
# 拓展
/**
* CSR 渲染输出 HTML
*/
const result = await renderer.render({ mode: 'csr-html' });
/**
* 将 html 保存到客户端目录
*/
fs.writeFileSync(
path.resolve(ssr.outputDirInClient, 'index.html'),
result.data
'utf8'
);
如果你仅仅只是想做 CSR 的项目,只需要渲染出 html 即可,和平常的 CSR 项目一样,将 client 目录部署到服务器。
# 总结
Genesis (opens new window) 只是一个 Vue SSR 的渲染库,它不是框架,它只是给你提供了最基础的 SSR 渲染能力。